


 |
 |
 |
Banner Blinkie Tutorial
What you will need :
1. PSP 7 - PSP 8 (get a free trial here)
Or contact Liona to see about getting a copy of PSP.
2. Animation Shop
3.
And your Blinkiebase.gif ![]()
Please save to your own hard-drive
4. Patience, and lots of imagination!
PLEASE READ BEFORE BEGINNING:
Feel free to experiment with your blinkie making experience. The way most great creators get their great inventions is when they experiment to see what they get, and you never know, it might be really cool. Also please do not redistribute this tutorial, I have written myself, and its my hardwork, not yours. Also I have put some pictures in here for you if you get lost and need a little help finding anything, Just click on them. Have fun!!
Part 1:
Open your blinkiebase.gif
Go to Colors/Increase Color Depth/16 Million Colors
Now
that you have every color of the rainbow, were going to select the magic
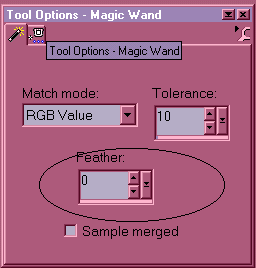
wand tool ![]()
Make sure the feather is set to 0

Select the large white area, and fill it in with a color. I will be using #5BD7FF
You can flood fill with a solid color or you can flood fill with a gradient.
Once done, get rid of your marching ants by either right clicking or shift + D
Click on your text tool, and put your text in the middle of the picture, or where ever you would like as long as it is in the middle area. You can experiment with text's but cursive wont look great, I will be using Verdana Size: 8 Color: #FE70F9
Type whatever you like, just make sure it isn't that long. You can even add cute little pictures, I'll be using the picture tube and adding little yellow spring flowers. You can put whatever you like. As I said be earlier, be sure it fits!
Next thing you want to do is make a copy of what you have already done. Hold down Shift and hit D (Shift + D)
Keep both of your copies of the banner blinkie open, you will need them both and will be working with them each.
Choose one of the copies and zoom in. As you know there are little white rectangles around your picture.
In the Styles Palette, choose two colors that will match what you flood filled earlier. Foreground light and background a lot darker. Going from left to right, start with the top left white rectangle and flood fill with foreground color... next one with background color. Do this all the way around till there is no more to fill.
Use your magic wand tool to help you do this, it will keep you in line.
![]()
OPTIONAL TIP
When you select your magic wand tool, you cant select all that is similar, instead hold shift and click on the rectangles you want to fill. Just skip a rectangle, (while holding shift and wand tool is selected) click on a rectangle, skip, click, skip click, and so on. If you click on the wrong rectangle just hold ctrl and click on it, you wont lose your other selected don't worry and continue. Just be sure to only click the rectangles, select the black area and you need to start over. But once you have already colored all of the squares you need colored with one color, you can just go to Selections/Modify/Select Similar Just to make it easier on you. (just be sure you clicked on an empty white rectangle though)
Choose your second copy and do the same, only this time starting off with the opposite color you started with on the first copy... should be background first this time.
![]()
When you are finished, do Ctrl + D on each copy to get rid of the marching ants.
I made sure there was an even amount of squares so its dummy proof.
Part 2:
Choose one copy and click on File/Export/Gif Optimizer.
Transparency: None
Colors: 256, 100%, Optimized Octree
Format: Non-Interlaced, Version 89a
Click ok, and save your image, I named my Picture1, do the same with your other Picture, but name it differently, like I did Picture 2.
Open up Animation shop and..
Choose:
Same size as the first frame.... click next.
Transparent.... click next.
Upper left corner of the frame & With the canvas color...... click next.
Repeat the animation indefinitely and 9 for the time..... click next.
Click on Add Image.... find where you saved them and pick frame1.gif.
Once it shows in the Animation Wizard window, click on add again and choose frame2.gif .... click next then click Finish. You should now see both frame images next to each other in the work area.
Up on top, there is an icon all the way on the right side, should be next to the question mark. Click on that to view your animation. If you like what you see, click on File/Save As and name your animation. Just keep clicking next till its all finished ;o)
You should now have something that looks like this....
This is my finished product! Hope you enjoyed this tutorial, Email me with any questions, problems, suggestions, comments, or anything at all!
![]()

Site Related
« HomeGraphics
« Layouts
« Blinkies
« Icons/Avatars
« Desktop Themes
« Page Sets
« Sims Items/Skins
« Requests
Neopets Graphics
« Guild Layouts
« User Look Up Layouts
« Blinkies
« Blogs
Miscellanies
« My Journal
« Quiz's
« Personal Friend Links
«
Recommendations
Help And Info
« FAQ